Atualmente as Páginas Móveis Aceleradas (AMP), adotadas pelo Google, estão se tornando cada vez mais comuns nos resultados de pesquisa. Mas como você pode aderir a esta tendência? Por meio deste artigo explicaremos como você pode criar versões AMP das suas páginas e melhor experiência de usuário móvel.
O que são Páginas Móveis Aceleradas?
Em 2015, o Google anunciou que começaria a utilizar as Accelerated Mobile Pages (Páginas Móveis Aceleradas, em português). E hoje as páginas aceleradas costumam aparecer em um posição privilegiadas, nas buscas feitas em dispositivos móveis. Para os que já exploraram ao máximo as otimizações para mecanismos de busca, a implementação de versões aceleradas das páginas móveis é uma ação extra, que renderá uma melhoria significativa nos acessos mobile.
O AMP é iniciativa open-source muito acessível para criar páginas web móveis de carregamento praticamente instantâneo. Esta tecnologia foi pensada para possibilitar aos editores melhorarem a velocidade de carregamento e a experiência do usuário. Tudo isto sem sacrificar qualquer receita em publicidade que estas páginas rendem.
Apesar de desenvolvedores experientes poderem alcançar resultados similares através de intensivas otimizações de performance, os editores muitas vezes negligenciam isso devido a restrições de recursos. Com o AMP pode-se facilmente alcançar esse nível de otimização, sem comprometer a experiência principal da navegação móvel.
Como o AMP funciona?
Essencialmente uma estrutura para criação de páginas web móveis, o AMP consiste em três partes básicas:
- AMP HTML: Um subconjunto do HTML, essa linguagem de marcação possui algumas tags e propriedades e muitas restrições. Mas se você é familiarizado com o HTML regular, você provavelmente não terá dificuldades de adaptar as páginas existentes para o AMP HTML. Para mais detalhes sobre a diferença do HTML básico, confira a Lista das Marcações Necessárias do Projeto AMP que sua página AMP HTML “deve” ter.
- AMP JS: Uma estrutura JavaScript para páginas mobile. Na maior parte, ele gerencia a manipulação de recursos e o carregamento assíncrono. Deve-se notar que o JavaScript de terceiros não é permitido.
- AMP CDN: Uma Rede de Entrega de Conteúdo opcional, ela irá pegar suas páginas aceleradas, coloca-las em cache e automaticamente fazer algumas otimizações de performance.
Como você irá adequar seu site para o AMP?
Para iniciantes, você precisará manter pelo menos duas versões de qualquer página do artigo: A versão original da página do seu artigo que os usuários verão tipicamente e a versão AMP dessa página.
Como não são permitidos os elementos de formulário e JavaScript de terceiros, você provavelmente não poderá ter formulários de inscrição em listas de email marketing, comentários na página e alguns outros elementos que você pode ter em sua página em uma implementação padrão. (Embora atualmente haja um hack usando iframes que forneça uma solução para isso).
Também é provável que você precise reescrever seu modelo de site para acomodar as restrições. Por exemplo, todo o CSS no AMP precisa ser in-line e inferior a 50KB. Devido ao carregamento intenso de fontes personalizadas, elas devem ser carregadas usando uma extensão amp-font especial, para controlar melhor esse carregamento.
Multimídias
As multimídias devem ser especialmente tratadas. Por exemplo, imagens precisam utilizar o elemento amp-img customizado e precisam incluir uma altura e largura (width e height) explicita (Converter um site preexistente para um modelo acelerado, pode ser uma grande dor de cabeça se os atributos de largura e altura ainda não estiverem sendo usados). Adicionalmente, se suas imagens são GIFs animados, você precisa usar o componente estendido amp-anim separado.
Como imagens, há uma tag customizada a ser utilizada para incorporar vídeos hospedados localmente via HTML5, chamada amp-video. Para incorporar vídeos do Youtube, contudo – que representam a maioria dos vídeos na web – há uma extensão separada, amp-youtube.
Também há suporte para coisas como slideshows através do amp-carousel e lightboxes através do amp-image-lightbox, bem como incorporar mídias sociais como Twitter, Instagram, Facebook, Pinterest e Vine através de seus próprios componentes estendidos.
Estas tags e componentes estendidos não são difíceis de usar, eles apenas exigem algum planejamento no design do seu site.
Para o Google (e outras tecnologias que suportam o AMP Project) detectar a versão acelerada de seu artigo, você precisará modificar a versão original da página do artigo. A página do artigo original precisar incluir a tag seguinte, essencialmente uma tag da canonical para páginas:
<link rel="amphtml" href="http://www.example.com/blog-post/amp/">
A página AMP Discovery também menciona que algumas plataformas que suportam páginas aceleradas, exigirão meta dados do Schema.org para especificar o tipo de conteúdo. (Atualmente, “artigo”, “receita”, “review” e “vídeo” estão listados como exemplos de tipo de página no GitHub).
Além disso, ela também indica que os metadados do Schema.org são um requisito para tornar seu conteúdo elegível a aparecer no sistema de carrossel de notícias das buscas do Google. Então se você está tentando conseguir um benefício ao implementar as páginas moveis aceleradas, tenha certeza de pegar os dados corretos!
Como posso gerar receita com anúncios em páginas aceleradas?
O aumento crescente do uso de AdBlocks (Bloqueadores de Anúncio) tornou difícil para os editores monetizar seus sites. Para alguns usuários, melhorar o tempo de carregamento do site tem sido um incentivo para o uso de AdBlocks, o que ajuda no aumento de velocidade dos navegadores. O AMP pode ser uma resposta para essa questão, conforme a afirmação a seguir:
“O objetivo do Projeto Páginas Móveis Aceleradas é garantir monetização de anúncios na web móvel, enquanto abrange uma abordagem centrada no usuário. Nesse contexto, o objetivo é prover suporte para uma variedade compreensível de formatos de anúncio, redes publicitárias e tecnologias em Páginas Móveis Aceleradas.”
Como resultado, várias das mais populares redes publicitárias atualmente estão usando o componente estendido de publicidade AMP:
- Amazon A9
- AdReactor
- Google AdSense
- AOL AdTech
- Google Doubleclick
- Flite
- Taboola
- Adform
- DotAndAds
- plista
- Smart AdServer
- Yieldmo
Se você quer saber como é a aparência deles, exemplos de cada rede publicitária podem ser encontrados nos arquivos .md nas páginas do AMP no GtiHub.
Se sua monetização é mais complexa – utilizando formas de pagamento ou inscrições – aqui está uma documentação disponível para a implementação dentro do AMP, também usando a extensão “AMP Access”.
É possível fazer análises no AMP?
Sim. De fato, a análise no AMP é muito inteligente. Para evitar que múltiplos rastreamentos de análises (analytics tracking) façam seu site ficar lento, eles implementaram a filosofia de “mensurar uma vez, relatar a muitos”. Existem dois caminhos para habilitar a análise de sites com páginas aceleradas:
- O AMP-Pixel: É uma simples tag que pode ser usada para contar visualizações de páginas como faz um típico pixel de rastreamento, usando uma resposta GET. Aqui há um número de variáveis que podem ser passadas através dele, como o DOCUMENT_REFERRER e Title.
- O Componente Extendido AMP-Analytics: Este é um pouco mais avançado que o amp-pixel. É provável que você use para implementar análises em seu site porque permite um maior nível de configuração para interações analíticas.
Se você não está tentando usar o Google Analytics, o amp-analytics é o caminho a se seguir. Você terá que adicionar a biblioteca JavaScript necessária no <head> e então configura-lo através de algumas marcações JSON na seção <body> de sua página.
Se você está interessado em usar o Google Analytics no AMP, dê uma olhada na seção de AMP Analytics na página de desenvolvedores do Google. Há vários exemplos de implementação.
Como a página acelerada aparecerá no Google?
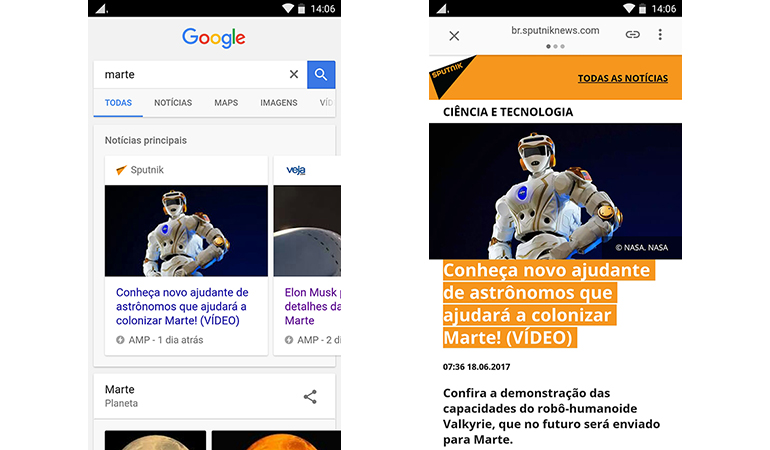
O Google disponibiliza uma demonstração de como uma página acelerada aparecerá nas páginas de resultados. Você pode testar o recurso acessando a página de pesquisas do Google em seu telefone móvel (ou emule ele na Fermenta de Desenvolvedor do Chrome). Então, procure por algo como “Marte”. Você verá um carrossel no topo com artigos AMP.
Clique em um para uma experiência de leitura embutida na lista de resultados. Você pode deslizar para a esquerda ou para a direita para ler outros artigos AMP. Essa é uma experiência diferente de simplesmente navegar para uma publicação de página AMP.

O que preciso fazer para começar a usar AMP no WordPress?
Uma das maneiras mais fáceis de começar a usar páginas aceleradas é utilizando um plug-in. Um plugin oficial foi desenvolvido pela Automattic/WordPress, e ele é frequentemente atualizado no GitHub.
Passo 1: Instale o Plugin Oficial do WordPress
Para começar, navegue até a página amp-wp do GitHub e clique no botão “Download ZIP”.
Você pode instalar ele no seu site WordPress exatamente como você faria com qualquer outro plugin WordPress.
Uma vez instalado, você precisa apenas acrescentar “/amp/” no final da URL de uma página de artigo qualquer, para ver sua versão acelerada.
Passo 2: Validação e Ajuste
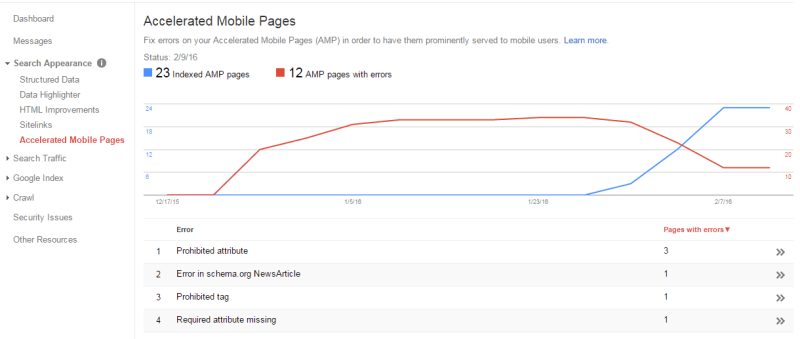
Eventualmente, o Google Search Console deve pegar a versão otimizada dos seus artigos através da tag rel=”amphtml” anexada pelo plugin, permitindo uma fácil validação dos artigos em massa. O único problema com isso, é que ele não detecta mudanças muito rapidamente. Se você consertar alguma coisa, a correção pode não aparecer por dias.

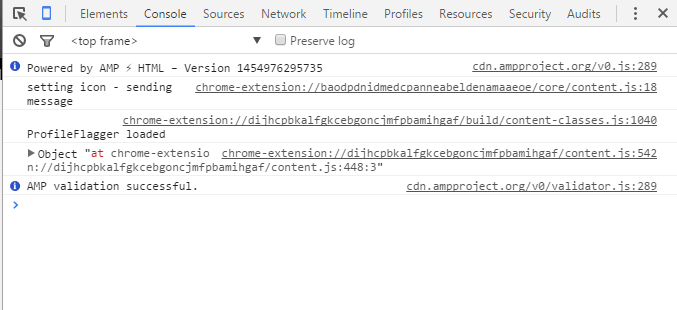
Eu recomendo usar a combinação do Search Console e da validação de processos do Chrome. Para usar a validação de processos, vá para uma de suas páginas aceleradas no Chrome e acrescente “#development=1” no fim da URL. Pressione Control + Shift + I para abrir as Ferramentas de Desenvolvedor do Google e vá até a aba console.
Você pode precisar atualizar a página, mas uma vez que que você tenha feito, ele irá mostrar a frase “AMP validation successful” ou uma lista de problemas a serem corrigidos.

Muito provavelmente, simplesmente instalar o plugin WordPress não será o suficiente, e você terá que passar a validar todas as páginas que você quer implementar às Páginas Móveis Aceleradas.
Dependendo de como seus artigos estão formatados, você poderá precisar fazer algumas mudanças em ordem para ter as páginas AMP validadas. Os problemas mais comuns que encontro são referentes aos atributos de altura e largura para imagens e correção de antigos códigos embed do YouTube que não usavam HTTPS.
Passo 3: Obtenha o Esquema de Marcação para Validação
Como mencionado anteriormente, é também importante ter um esquema válido de marcação em sua página acelerada. Para testar suas páginas por uma marcação válida, você pode usar a Ferramenta de teste de dados estruturados do Google. Eu tive alguns problemas com o WordPress não mostrando a logo da publicação e precisando fazer a seguinte modificação no plugin.
Edite o arquivo class-amp-post-template.php, via FTP ou através do painel de controle do seu WordPress (vá para Plugins > Editor e então selecione “AMP”) e troque:
if ( $site_icon_url ) {
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => $site_icon_url,
'height' => self::SITE_ICON_SIZE,
'width' => self::SITE_ICON_SIZE,
);
}para
$metadata['publisher']['logo'] = array( '@type' => 'ImageObject', 'url' => 'http://domain.com/wp-content/uploads/logo-60.png', 'height' => 60, 'width' => 170, );
Lembre-se de substituir o caminho do URL para sua própria logo de publicação e de especificar a altura e largura em pixels. Você pode encontrar informação para marcações relevantes aqui, que especificam por exemplo, que “idealmente, logotipos são exatamente 60px de altura enquanto de largura são menores ou iguais a 600px (<=600px)”.
Passo 4: Obtendo Dados do Google Analytics com o Plugin AMP para WordPess
Do que adiantaria oferecer páginas com excelente performance se você não puder acompanhar os resultados de acesso no Google Analytics? Este plug-in para WordPress não oferece uma forma intuitiva de vinculação com o Google Analytics, mas vamos mostrar como fazer.
Para permitir que o Google Analytics colha estatísticas das páginas aceleradas, edite o arquivo amp-post-template-actions.php (arquivo diferente do mencionado anteriormente), seja via FTP ou pelo painel de controle do WordPress (vá para Plugins > Editor e selecione “AMP”), e adicione o seguinte código no fim dele:
add_action( 'amp_post_template_head', 'amp_post_template_add_analytics_js' );
function amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action( 'amp_post_template_footer', 'xyz_amp_add_analytics' );
function xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
<?php
}
Certifique-se de colocar o ID referente ao seu site no Google Analytics em “UA-XXXXX-Y”.
Feito isso, revalide suas páginas aceleradas, e você terá uma configuração básica de rastreamento para seu site WordPress com páginas aceleradas.
Conclusão sobre a utilização do AMP
O AMP fornece uma forma relativamente fácil de aumentar a velocidade de websites móveis para editores. Cada vez mais integrado com o Google, está se tornando uma alternativa cada vez mais atraente para empresas e o público em geral. E essa é uma ótima notícia também para os usuários! Pois como pode ser visto neste artigo, nos últimos tempos o volume de tráfego na internet por dispositivos móveis já ultrapassa o de computadores. Então nada mais certo do que aprimorar ainda mais a navegação em dispositivos móveis.
Fale Conosco Agora via WhatsApp
Você já navegou em páginas aceleradas? Qual foi sua experiência?
Nos conte aqui embaixo na área de comentários, adoraríamos interagir com você!