
Você provavelmente deve ter ouvido a gente falar sobre dados estruturados e Schema.org. A utilização de dados estruturados em seu site pode resultar em um destaque nos resultados de buscas. Neste artigo, nós vamos mostrar a você como implementar dados estruturados usando a marcação JSON-LD do Schema.org nas páginas do seu site. Iremos também dar uma olhada de perto em como implementar dados estruturados com o Gerenciado de Tags do Google.
Aqui no blog da Tríscele, nós já publicamos um artigo de Introdução ao Gerenciador de Tags do Google, recomendamos que você dê uma lida antes de prosseguir com este.
Dados estruturados com o Gerenciador de Tags do Google
O Gerenciador de Tags do Google é uma ferramenta que pode levar seu marketing para o próximo nível sem precisar de um desenvolvedor. É uma ferramenta que pode facilmente adicionar scripts ou partes de códigos em uma página. Aqui estão algumas das muitas vantagens de usar o Gerenciador de Tags para implementar dados estruturados.
Primeiramente, você pode gerar tags, gatilhos, e variáveis, o que significa que você pode aplicar o mesmo código repetidamente em diferentes páginas. Por exemplo, se você tiver um monte de receitas, você pode criar uma tag com a variável “tempo de preparação”, então o tempo de preparação para todas as receitas serão pegos das páginas de receita. Isso significa que você não terá que adicionar o tempo de preparação manualmente ao código de cada página. E no fim, isso vai lhe poupar muito trabalho.
Adicionalmente, o Gerenciador de Tags possui um modo de pré-visualização, que permite verificar se você implementou seus dados com sucesso. Leia o post Introdução ao Gerenciador de Tags do Google para começar.
Como o Gerenciador de Tags do Google funciona
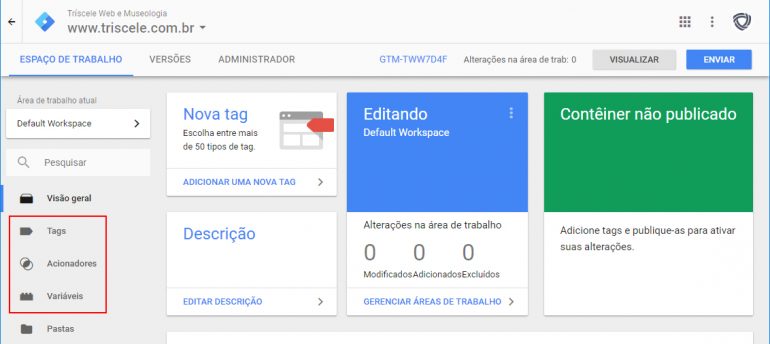
Primeiramente, você precisar saber sobre três elementos importantes: Variáveis, Acionadores e Tags. Você pode achar esses elementos no lado esquerdo do seu workspace. O workspace é o lugar que você irá trabalhar na criação e adição de peças nos códigos para suas páginas.
Tags
Tags são pedaços de códigos que podem ser colocados nas páginas do seu site. Você pode colocar muitas coisas em uma tag. Por exemplo, você pode adicionar o código do rastreador do Google Analytics em uma tag. Essa tag irá habilitar o rastreamento do Google Analytics em seu site. Similarmente, você pode colocar seus dados estruturados em uma tag. Em outras palavras: uma tag contém informações sobre o que você deseja adicionar a uma página.
Acionadores
As Tags trabalham apenas quando possuem um acionador associado a ela. Você precisa de uma forma de informar ao Gerenciador de Tags do Google em que condições uma tag deve ser usada, ou disparada, como a chamamos. Se você possui uma tag de dados estruturados, o acionador irá dizer ao Gerenciador de Tags em quais páginas disparar essa tag. Isso ocorre porque é possível que nem todas as suas páginas precisem de uma marcação de dados estruturados, por exemplo. Simplesmente coloque um acionador falando para o Gerenciador de Tags: “Por favor, dispare essas tags nessas páginas, mas não nessas outras páginas”.
Variáveis
As variáveis servem para duas funções. Primeiramente, acionadores precisam de variáveis para saber se devem ou não disparar. Suponha que o Gerenciador de Tags esteja executando em sua página. Se o valor da varável encontra as condições que você determinou, o acionador irá disparar. Isso, por sua vez, permite que a tag funcione. Em segundo lugar, a variável fornece ao Gerenciador de Tags do Google com informações variáveis. Isso significa que as informações podem ser diferentes em diferentes contextos. A data de publicação, por exemplo, será diferente para cada eBook que você publicar. Se os acionadores dispararem, o Gerenciador de Tags do Google irão buscar o valor específico das páginas visitadas específicas.
Um exemplo de uma variável é a URL da página, mas você pode usar qualquer elemento da página como variável. Poderia ser um botão “Adicionar ao carrinho”, ou o H1 de uma página, por exemplo. AS variáveis mais comuns estão predefinidas no Gerenciador de Tags do Google. Mas coisas como botões ou o H1 são variáveis que você mesmo tem que definir. Como variáveis, você pode editar o seu código de tal forma que levará elementos da página atual para usar em uma tag.
Adicionando JSON-LD em seu site passo-a-passo
Nós vamos orientá-lo através da implementação de dados estruturados em suas páginas. Vamos pegar como exemplo o Course Schema.org. Como declarado, vamos usar a marcação JSON-LD. Há cinco passos para fazer isso:
- Fazer dados estruturados
- Criar tags e acionadores
- Criar variáveis
- Preparar deu código
- Validar e publicar
Passo 1 : Criando o código dos dados estruturados
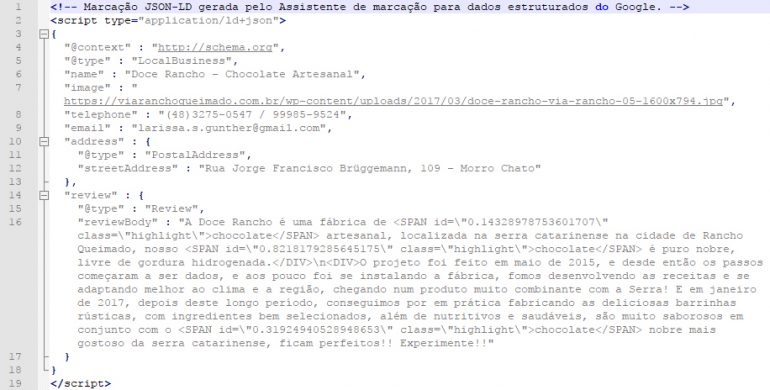
Produza código de dados estruturados JSON-LD, manualmente ou usando o Google Markup Helper. Nesse exemplo, nós usaremos a seguinte marcação:
Depois de você ter criado sua marcação, você precisa prepara-la para o Gerenciador de Tags do Google com a Ferramenta auxiliar de script JSON-LD do Yoast. Cole seu código e clique em enviar. A ferramenta irá criar um pedaço de código que você pode usar no Gerenciador de Tags do Google. Copie ele. Você irá precisar dele para sua nova tag.
Passo 2: Criando tags no Gerenciador de Tags
Você está preparado para fazer suas tags e acionadores. Siga os passos a seguir:
- Faça uma nova tag e dê um nome a ela (Treinamento de estrutura de site, por exemplo)
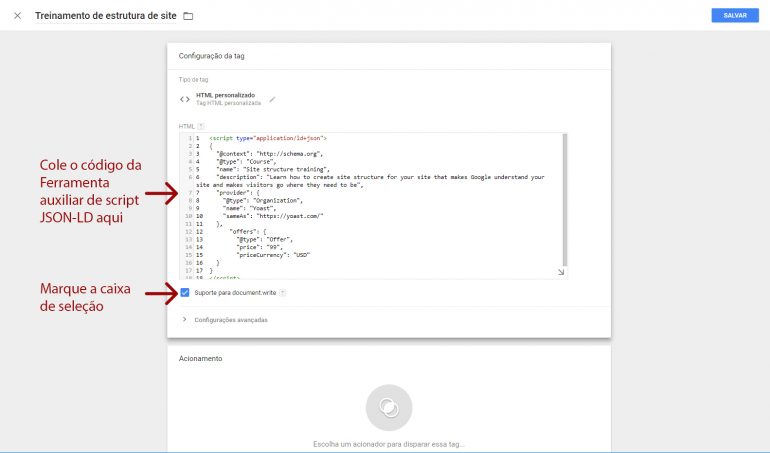
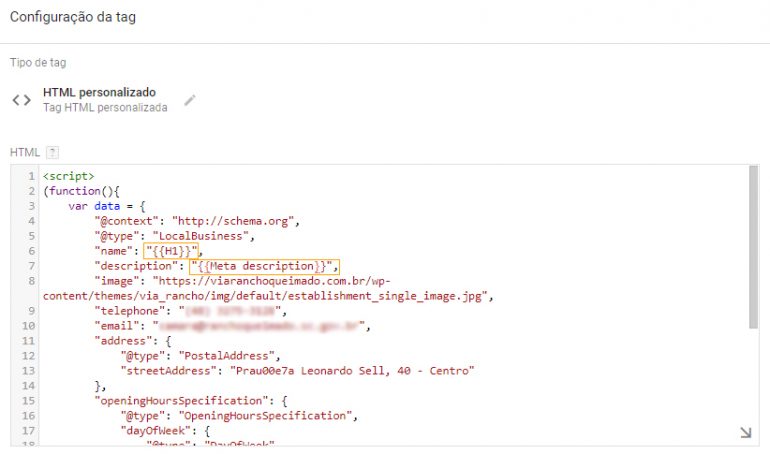
- Clique em Configuração da tag e escolha o tipo de tag: HTML personalizado
- Cole o código da Ferramenta auxiliar de script
- Marque a opção Suporte para document.write
- Clique em Salvar
Passo 3: Criando acionadores
Você precisa adicionar um acionador, então ele saberá quando disparar a tag. Você pode fazer isso na mesma tela que você vê na captura de tela anterior, ou diretamente pela janela de acionadores no Workspace. Clique no espaço de acionamento em sua nova tag e selecione corretamente a Página de visualização. Pressione Salvar. Agora seu Snippet está implementado (veja abaixo para trabalhar com variáveis).
Se ainda não houver acionadores, você pode adiciona-los na mesma tela. Se você procura um acionador para uma página específica, você pode copiar a parte relevante da URL e adicioná-la em um novo acionamento. Então, se você procura apenas acionar uma tag nessa página:
https://www.triscele.com.br/triscele/sites/dados-estruturados-gerenciador-de-tags-do-google/, você precisa copiar a parte /triscele/sites/dados-estruturados-gerenciador-de-tags-do-google/.
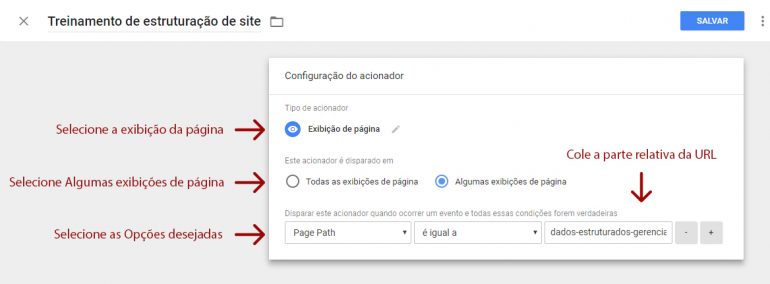
Pressione o botão Novo ou + para adicionar um novo acionamento. Dê a ele um nome e clique em Configuração do Acionador. Selecione Exibição de Página na lista de tipos de acionadores e clique em Algumas exibições de página. Agora você pode selecionar quando a tag deve disparar e quais condições devem ser atendidas antes para que aconteça. Em nosso caso, nós queremos acionar a tag na página https://www.triscele.com.br/triscele/sites/dados-estruturados-gerenciador-de-tags-do-google/. É por isso que nós vamos escolher Page Path e é igual a nos campos abaixo, e colar a URL dentro do campo vazio.
Passo 4: Criando Variáveis
As variáveis tornam muito mais fácil a implementação dos mesmos dados estruturados em vários outros sites. As variáveis também podem ser encontradas no lado esquerdo do espaço de trabalho. Você verá todas as variáveis predefinidas. Há também uma opção para variáveis definidas pelo usuário. Para criar uma variável, clique em Nova. Depois disso, siga os seguintes passos:
- Nome da variável
- Clique em Configuração da variável
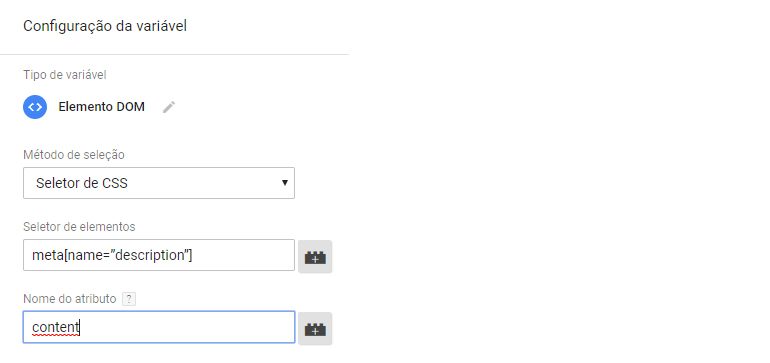
- Selecione o Tipo de variável
- Para esse exemplo: Elemento DOM
O quarto passo depende do tipo de tag ou acionador que você pretende criar. Nesse exemplo, nós iremos usar um Elemento DOM. Um Elemento DOM é um pedaço de sua página, como uma DIV, HTML ou BODY. Nesse exemplo, o Elemento DOM é o H1, que é o título mais importante da página.
Depois de você clicar no Elemento DOM, você precisa escolher qual método você pretende usar para selecionar o elemento da página. Nesse caso, nós iremos usar um Seletor de CSS. Então digite h1 na caixa Seletor de elementos, você criou uma variável que leva o H1 de uma página.
Se você pretende usar a meta descrição na página, insira meta[name=”description”] e essa variável irá adicionar a meta descrição em suas páginas.
Depois de criar essas variáveis, você pode usá-las em suas tags.
Como visto acima, você pode usar a variável H1 para “name” e a variável Meta description para “description”. Agora, a marcação Course Schema.org envia o nome e a descrição correta ao Google.
As variáveis fazem esse método e implementação de dados estruturados flexível e escalável. Com esse jeito, você produz um código que pode ser usado em muitos lugares, sem precisar adicionar manualmente ou muda-lo por um motivo qualquer. Você apenas precisará configurar as tags uma vez.
Passo 5: Testando, Salvando e Publicando
Você está preparado para testar seu código. O Gerenciador de Tags possui um modo de Visualização onde você pode testar o código antes de publica-lo em seu site. Vá para seu espaço de trabalho (Workspace) para ativar esse modo.
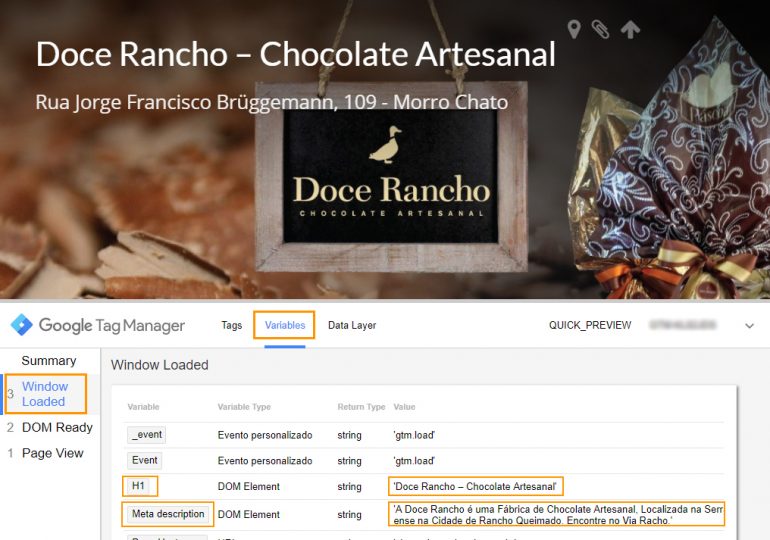
Em seu navegador, vá para a página que você está implementando os dados estruturados e atualize. Você verá a guia Visualizar aparecer e ela deverá mostrar as tags que foram disparadas. Se você pretende saber mais, você pode ir para a guia “Windows Loaded” vara ver se suas variáveis estão sendo executadas corretamente. Se tudo estiver correto, a sua variável H1 deve mostrar os mesmos valores que são visíveis em seu site (o título). Sempre teste seu código antes de publicar!
Se todas as informações apresentadas nessa tela estão corretas, você pode publicar sua tag. Se ainda houver algumas falhas, siga as etapas novamente.
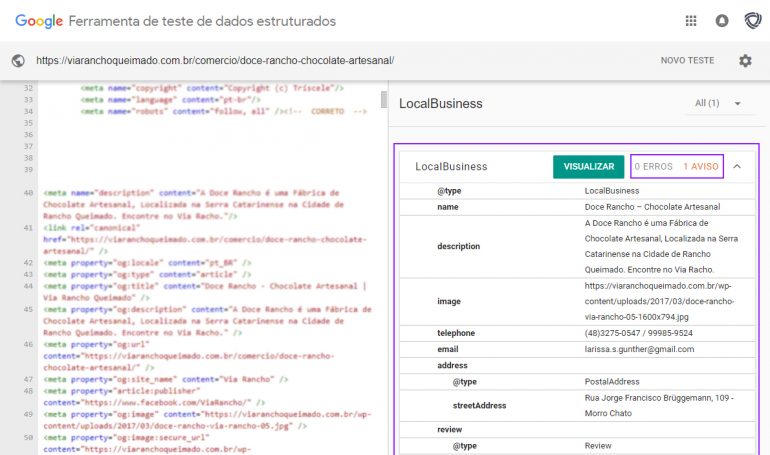
Para publicar sua tag, clique no botão Enviar que se encontra no canto superior direito. De um nome e uma descrição para sua versão e pressione Publicar. Uma vez publicada sua tag de dados estruturados, vá para Ferramenta de Teste de Dados Estruturados e insira o URL da página que agora deve conter dados estruturados. Com essa ferramenta, você pode checar se os dados estruturados estão implementados corretamente:
Caso a ferramenta de teste mostre algum erro ou aviso, você poderá ver os detalhes e implementar a correção. Se você não vê erros, muito bem!
Você também pode contar com a Tríscele para ajudá-lo a resolver os problemas! Basta entrar em contato.
Por momento é isso. Fique de olho no blog da Tríscele que logo traremos mais conteúdos como esse para você!